In der Welt digitaler Lernplattformen entscheidet längst nicht mehr nur der Inhalt über den Erfolg. Auch das Design spielt eine zentrale Rolle. Für Learn Battle, unsere Plattform für spielerisches Lernen, war das der Startschuss für einen umfassenden Design-Sprint, bei dem wir nicht nur die Optik, sondern vor allem das Nutzungserlebnis neu gedacht haben.
Warum ein neuer Designprozess?
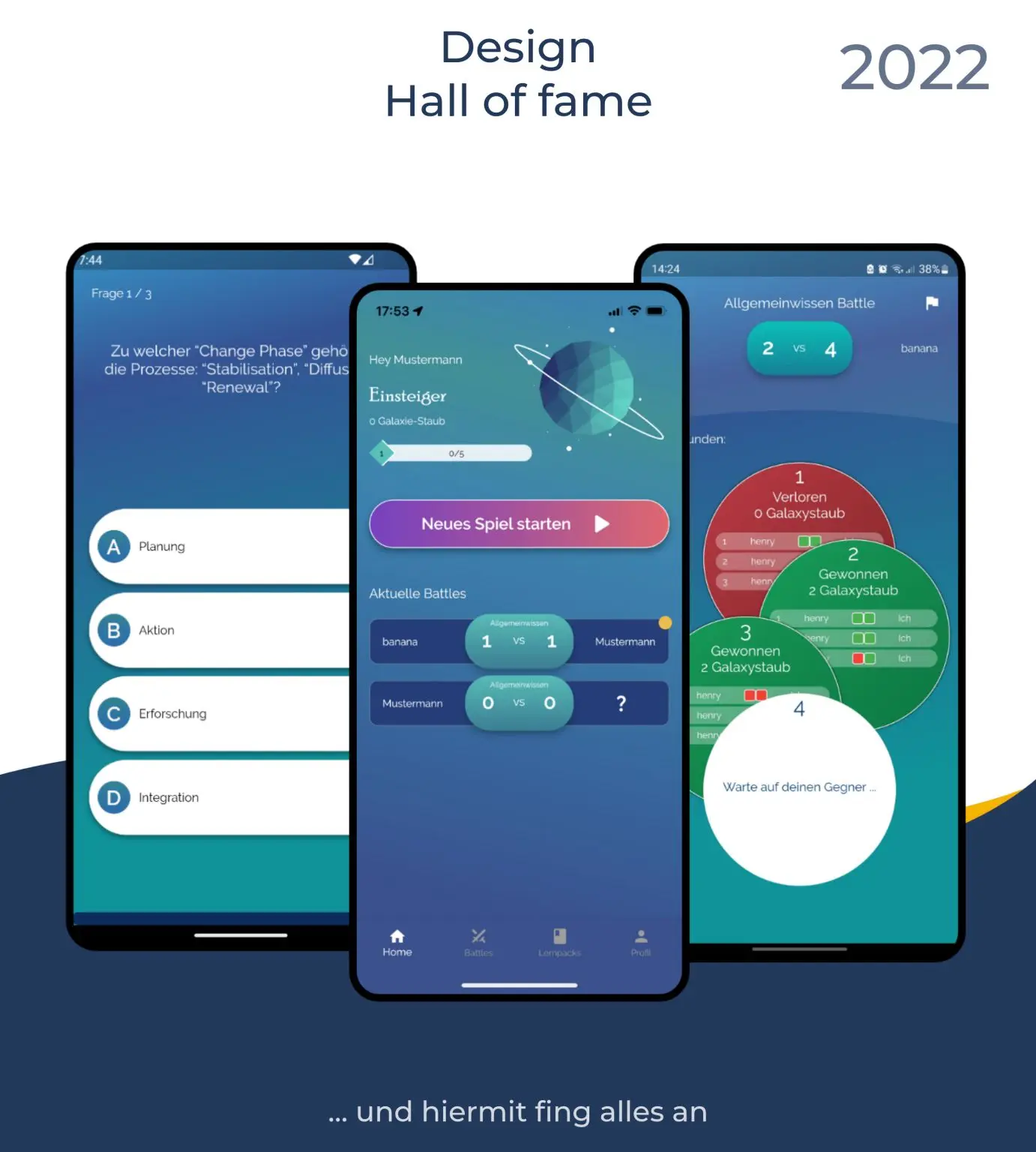
Wie viele Startups sind auch wie wir anfangs eher intuitiv vorgegangen:
Idee → Feature bauen → fertig.
Dieses Vorgehen hatte uns weit gebracht, aber nicht weit genug. Mit zunehmender Komplexität unserer App und steigenden Nutzerzahlen wurde klar: Ein konsistentes Design, das Nutzer:innen gezielt durch die App führt und gezielt Emotionen anspricht, ist kein "nice-to-have", sondern essenziell.
Der Design-Sprint: Struktur statt Bauchgefühl
Gemeinsam mit Karim Al Montassir haben wir einen strukturierten Design-Sprint durchgeführt. Ziel war es, den bisherigen "Wir bauen mal drauf los"-Ansatz in einen reflektierten, nutzerzentrierten Prozess zu überführen.
Unsere Schwerpunkte im Sprint:
Zielklärung: Was ist das eigentliche Ziel von Learn Battle? Welche Probleme lösen wir für unsere Nutzer*innen?
Learn Battle verfolgt das Ziel, Lernen spielerischer, motivierender und nachhaltiger zu gestalten. Statt trockener Theorie steht bei uns der aktive Umgang mit Inhalten im Mittelpunkt. Studierende und Schüler*innen sollen nicht nur auswendig lernen, sondern Inhalte anwenden, wiederholen und in verschiedenen Modi erleben – alleine oder im Wettbewerb mit anderen. Ein zentrales Problem vieler Lernplattformen ist die mangelnde Motivation – besonders bei repetitivem Stoff. Learn Battle begegnet dem mit Gamification, direktem Feedback und klarer Zielsetzung, um das Lernen emotional und erfahrbar zu machen.
Zielgruppe verstehen: Wer nutzt unsere App – und mit welchem emotionalen Bedürfnis? Wann fühlen sie sich motiviert, wann frustriert?
Unsere Zielgruppe sind vor allem Studierende und Schülerinnen, die sich auf Prüfungen vorbereiten, aber auch Lehrkräfte, die ihre Inhalte auf motivierende Weise vermitteln möchten. Viele Nutzerinnen kommen mit einem konkreten Ziel (z. B. „Ich will die Klausur bestehen“) und einem hohen Erwartungsdruck. Durch Tools wie Use Cases und Empathy Maps konnten wir die Nutzerbedürfnisse besser verstehen. Wo und wann genau wird die App den tatsächlich genutzt? Wir haben festgestellt, dass Learn Battle perfekt für die Wiederholung zwischendurch, also z.B. an der Bushaltestelle oder in der Schlange von der Mensa, am besten genutzt werden kann. Daher wurde im Designprozess besonders auf eine klare Nutzerführung, schnelle Lern-Sessions und kleine Erfolgserlebnisse geachtet.
User Flows definieren: Was sind die zentralen Wege durch die App – und wo hakt es aktuell?
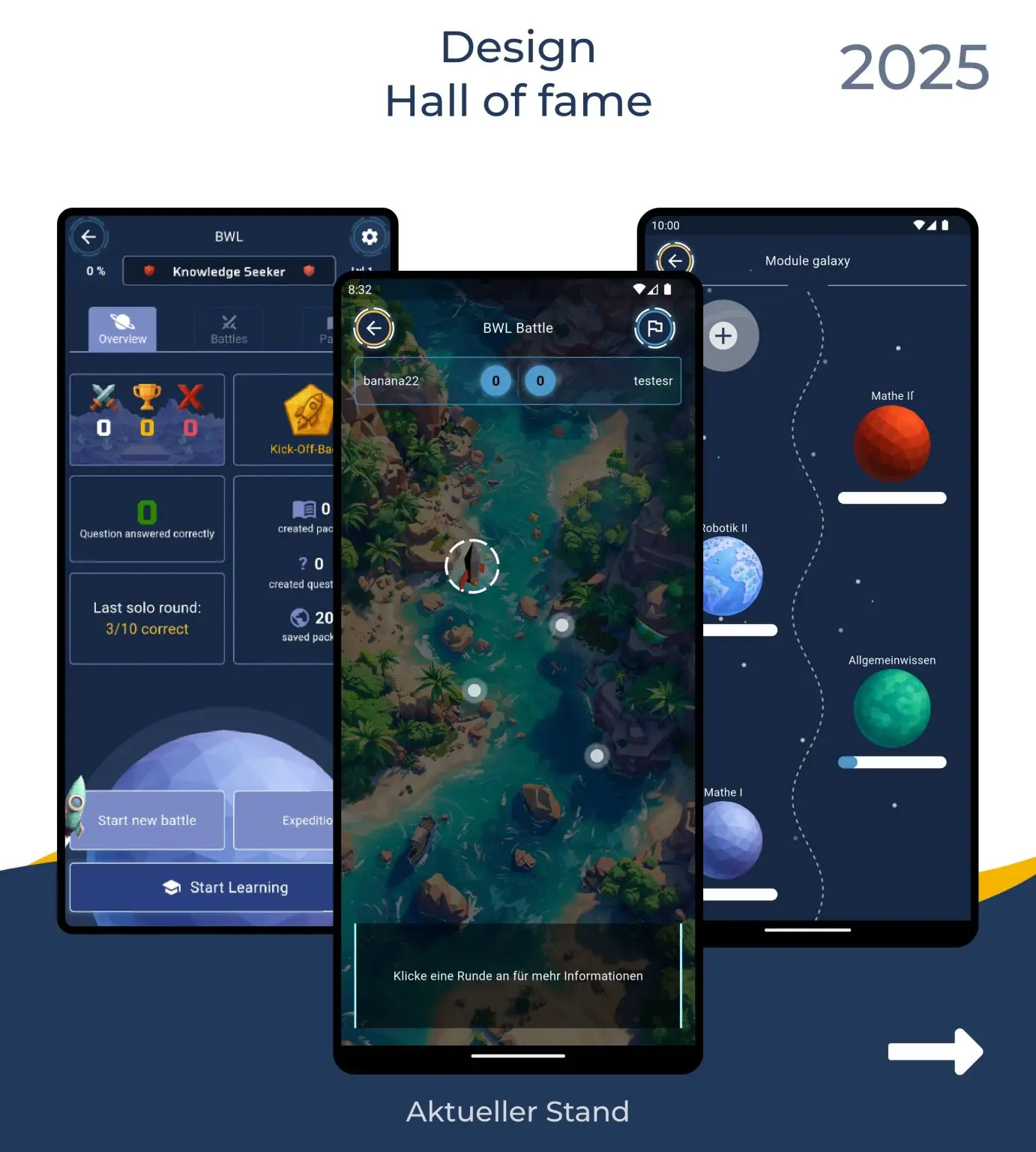
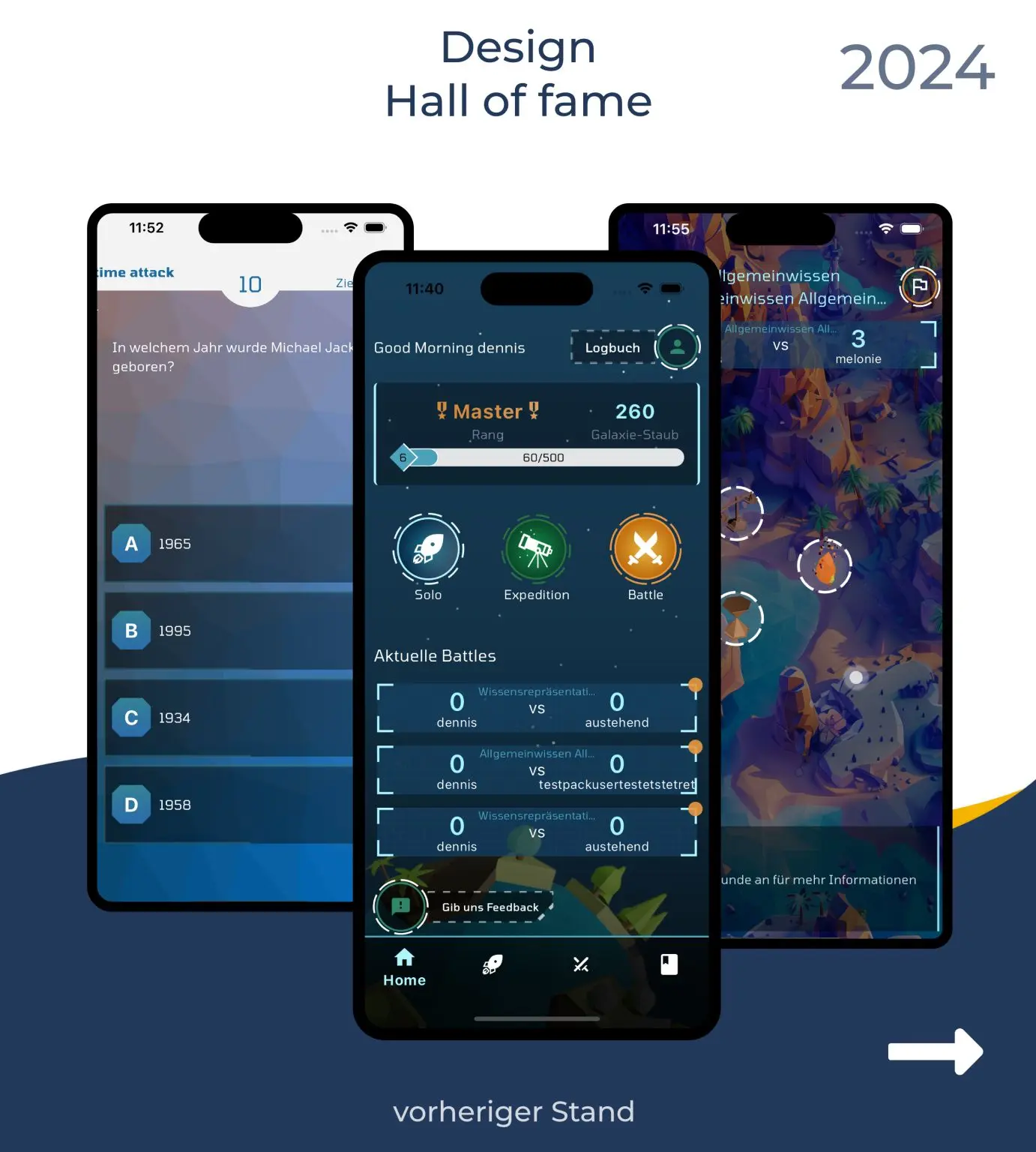
Wir haben gestartet mit dem Prozess Idee → Umsetzung → Fertig. Um unseren Entwicklungsprozess zu optimieren und Redundanzen möglichst zu minimieren, setzen wir nun auf Flow Charts passend zum User Flow und fokussieren uns auf essentielle Features. Ein zentraler Flow ist: Pack auswählen → Fragen spielen → Feedback erhalten → Fortschritt sehen. Hinzu kommen weitere Pfade wie das Erstellen eigener Fragen, das Spielen von Solo-Modi oder Battles sowie das Freischalten neuer Inhalte. Im Designprozess haben wir identifiziert, dass viele Nutzer*innen nach dem Login nicht intuitiv wissen, wo sie anfangen sollen. Deshalb wurde der Startbereich umstrukturiert: klare Call-to-Actions, Fortschrittshinweise und gezielte Empfehlungen sorgen jetzt für einen besseren Einstieg. Auch die Navigation zwischen Spielmodi wurde vereinfacht, um Reibungsverluste zu vermeiden.
Visuelle Sprache und Emotion: Welches Gefühl soll die App auslösen? Wie kann das visuelle Design diese Wirkung verstärken?
Learn Battle soll sich spielerisch, klar und motivierend anfühlen – ohne dabei kindlich oder verspielt im Sinne von "belanglos" zu wirken. Dafür wurde eine visuelle Sprache entwickelt, die auf klare Farben, ein stimmiges Icon-Set und motivierende Illustrationen setzt. Planeten, Level, Fortschrittsanzeigen und sanfte Animationen sorgen für ein Gefühl von „ich bin auf einer Lernreise“. Die Designentscheidungen wurden dabei nicht nur aus ästhetischer Sicht getroffen, sondern immer mit der Frage: Was soll der Nutzer hier fühlen? – z. B. Neugier, Stolz oder Ehrgeiz.
Design-System aufräumen: Wiederverwendbare Komponenten schaffen, Style-Guides definieren, Konsistenz sichern.
Im Laufe der Entwicklung hatten sich viele Einzellösungen angesammelt – verschiedene Button-Designs, Farbcodes, Typografie-Varianten etc. Im Sprint wurden diese Elemente gesichtet, vereinheitlicht und in ein zentrales Design-System überführt. Ziel war es, die Entwicklung effizienter zu machen und visuelle Konsistenz über alle Screens hinweg zu gewährleisten. Komponenten wie Karten, Buttons, Fortschrittsleisten oder Modallayouts wurden standardisiert und dokumentiert – teils mit Flutter-Widgets, teils als Figma-Bibliothek. Dadurch können neue Funktionen schneller und konsistenter umgesetzt werden.
Klickbarer Prototyp: Die Ideen in einem funktionalen Klickmodell testen, Feedback einholen, verbessern.
Bevor in die technische Umsetzung gegangen wurde, entstanden klickbare Prototypen – z. B. für den neuen Einstieg, den Game-Screen oder die Modulauswahl. Diese Prototypen wurden intern getestet und anschließend auch mit externen Nutzerinnen geteilt. Die Rückmeldungen flossen direkt wieder in die Überarbeitung ein. Besonders hilfreich war, dass so frühzeitig sichtbar wurde, **wo Nutzerinnen hängenbleiben oder falsche Erwartungen haben.** Erst danach ging es in die Umsetzung mit dem Development-Team – wodurch viel Entwicklungszeit eingespart wurde.
Iteratives Arbeiten: Vom Test zur Verbesserung
Ein zentrales Learning: Gute Gestaltung entsteht nicht im ersten Wurf. Wir haben früh testbare Prototypen gebaut, um gezielt Feedback einzuholen – sowohl intern im Team als auch von externen Nutzer*innen. So konnten wir Schwachstellen im Flow erkennen, Texte verständlicher machen, Übergänge vereinfachen oder Interaktionen emotionaler gestalten.
Beispiel: Die Startseite wurde mehrfach überarbeitet – nicht weil sie „nicht schön genug“ war, sondern weil sie die Nutzer*innen nicht so intuitiv abholte, wie wir es wollten. Heute ist der Einstieg klarer, motivierender und spiegelt stärker die spielerische DNA von Learn Battle wider.
Von der Oberfläche zur Wirkung
Design ist für uns mehr als Oberfläche. Es geht darum, was im Kopf und im Herzen der Nutzer*innen passiert. Unsere App soll motivieren, Lernfreude auslösen und ein Gefühl von Fortschritt erzeugen. Genau deshalb haben wir Fragen wie "Welches Gefühl spürst du in diesem Moment?" zum festen Bestandteil unseres Designprozesses gemacht.
Fazit: Der Unterschied liegt im Prozess
Was sich geändert hat? Früher dachten wir vor allem in Features. Heute denken wir in Wirkungen. Unser Design ist nicht nur hübscher – es fühlt sich auch besser an. Weil es durchdacht ist. Weil es getestet wurde. Und weil es das Ziel verfolgt, Lernen emotional erfahrbar zu machen.
Der neue Designprozess ist für uns ein Meilenstein und gleichzeitig nur der Anfang. Denn gutes Design ist nie fertig. Es lebt, wächst, wird getestet und verbessert. Und genau das ist der Kern von Learn Battle: Lernen als Prozess.
Neugierig geworden?
Folge unserer Reise hier oder auf LinkedIn und begleite uns dabei, wie wir Lernen neu denken.
Oder tauche direkt selbst ein und entdecke die App und das Studio!
Co-Autor: Karim Al Montassir
FaQ's
Der Design-Sprint sollte den bisherigen intuitiven Ansatz durch einen strukturierten, nutzerzentrierten Prozess ersetzen – mit Fokus auf Nutzererlebnis statt nur Features.
Ein Design-Sprint ist ein strukturierter Prozess, um innerhalb weniger Tage Ideen zu testen, Prototypen zu entwickeln und nutzerzentrierte Lösungen zu finden – bevor teure Entwicklung beginn.
Weil sie helfen, das Nutzererlebnis zu verstehen und gezielt zu verbessern. Gerade im E-Learning-Bereich entscheidet gutes UX-Design über Motivation, Lernerfolg und Nutzungsdauer!
Statt monatelang zu planen, werden Ideen in einem kurzen, intensiven Prozess validiert. Das spart Zeit, Kosten und verhindert Fehlentwicklungen.
Bei Learn Battle besteht ein Sprint meist aus fünf Phasen: Verstehen, Ideen entwickeln, Entscheiden, Prototyping und Testen. Jede Phase zielt darauf ab, Nutzerbedürfnisse besser zu erkennen..
Emotionale Gestaltung ist zentral. Sie sorgt dafür, dass Nutzer sich motiviert, verstanden und verbunden fühlen – ein entscheidender Faktor für langfristige Nutzung!
Wir wollten das Nutzungserlebnis vereinheitlichen, Emotionen gezielt ansprechen und den Lernprozess durch Gamification intuitiver gestalten. Eine Überarbeitung der Elemente und ein zentriertes Design ist notwendig um die Nutzer:innen länger in der App zu binden.
Weil Nutzerbedürfnisse sich ständig verändern. Design ist ein Prozess, der lebt, getestet und regelmäßig angepasst werden sollte – genau wie das Lernen selbst.
Learn Battle funktioniert als App für Android & iOS sowie bald im Browser. Du kannst jederzeit und von überall lernen – ganz flexibel, auch unterwegs oder auf dem Laptop.